5. Connect your queries to your UI
In this chapter, you are going to display a list of Launch Sites in a RecyclerView.
Configure LaunchListAdapter
Open LaunchListAdapter and add a launches property:
app/src/main/java/com/example/rocketreserver/LaunchListAdapter.kt
class LaunchListAdapter(
val launches: List<LaunchListQuery.Launch>
) : RecyclerView.Adapter<LaunchListAdapter.ViewHolder>() {LaunchListQuery.Launch is a typesafe generated model from your LaunchList.graphql query.
Bind the data to the UI
Use the launches property to bind items to your adapter:
app/src/main/java/com/example/rocketreserver/LaunchListAdapter.kt
override fun getItemCount(): Int {
return launches.size
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val launch = launches.get(position)
holder.binding.site.text = launch.site ?: ""
}Pass the LaunchListAdapter to the RecyclerView
Create a new Adapter and pass it to your RecyclerView:
app/src/main/java/com/example/rocketreserver/LaunchListFragment.kt
lifecycleScope.launchWhenResumed {
val response = try {
apolloClient.query(LaunchListQuery()).await()
} catch (e: ApolloException) {
Log.d("LaunchList", "Failure", e)
null
}
val launches = response?.data?.launches?.launches?.filterNotNull()
if (launches != null && !response.hasErrors()) {
val adapter = LaunchListAdapter(launches)
binding.launches.layoutManager = LinearLayoutManager(requireContext())
binding.launches.adapter = adapter
}
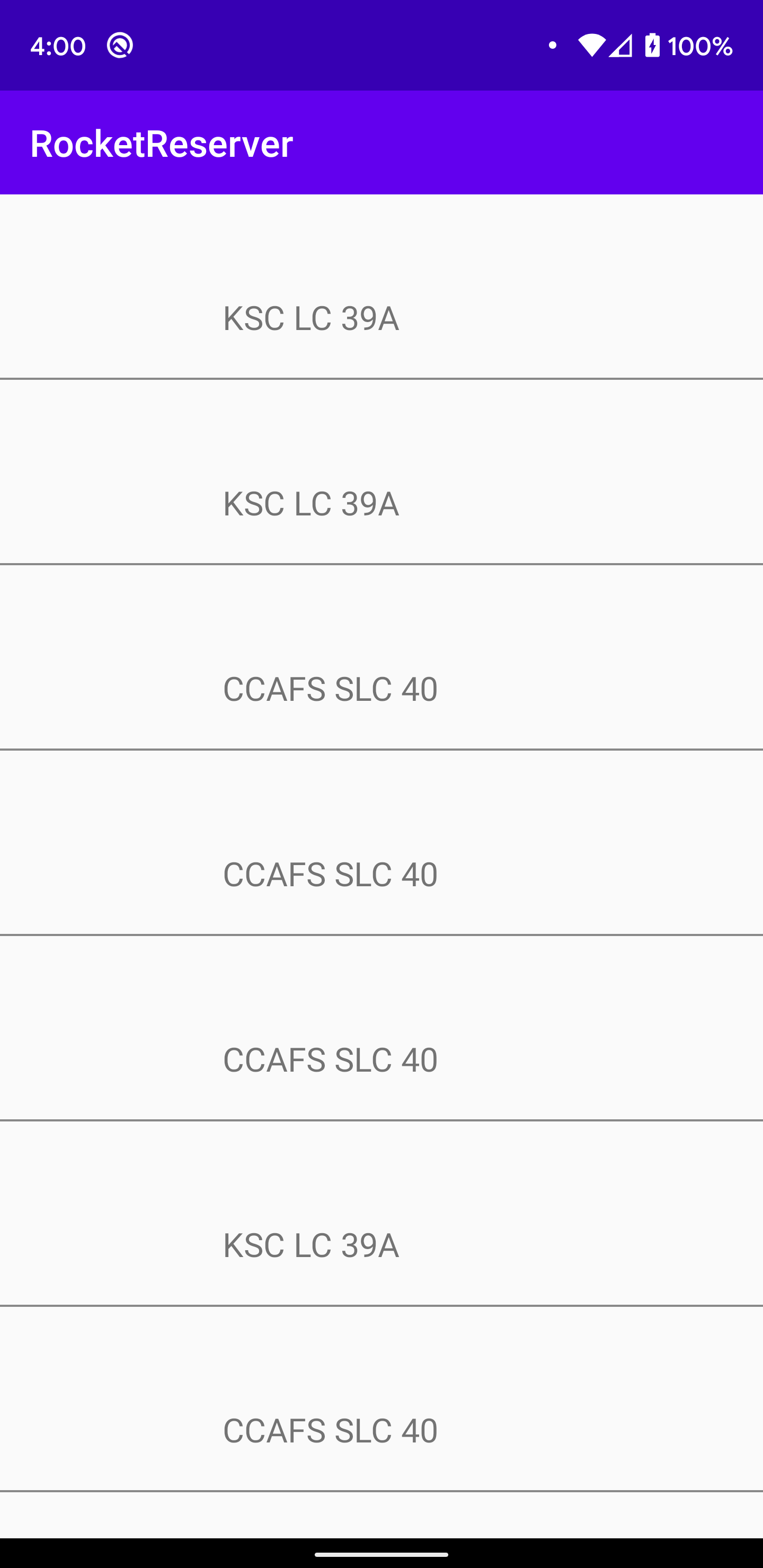
}Test your query
Hit the Run button. You now have a UI connected to your GraphQL queries 🚀

It looks a bit plain, though. Next, you'll add more info to the list to make it look nicer!