2. Add the GraphQL schema
This tutorial uses a modified version of the GraphQL server you build as part of the Apollo full-stack tutorial. You can visit https://apollo-fullstack-tutorial.herokuapp.com/ to start it up and open the GraphQL Playground tool to explore its schema.

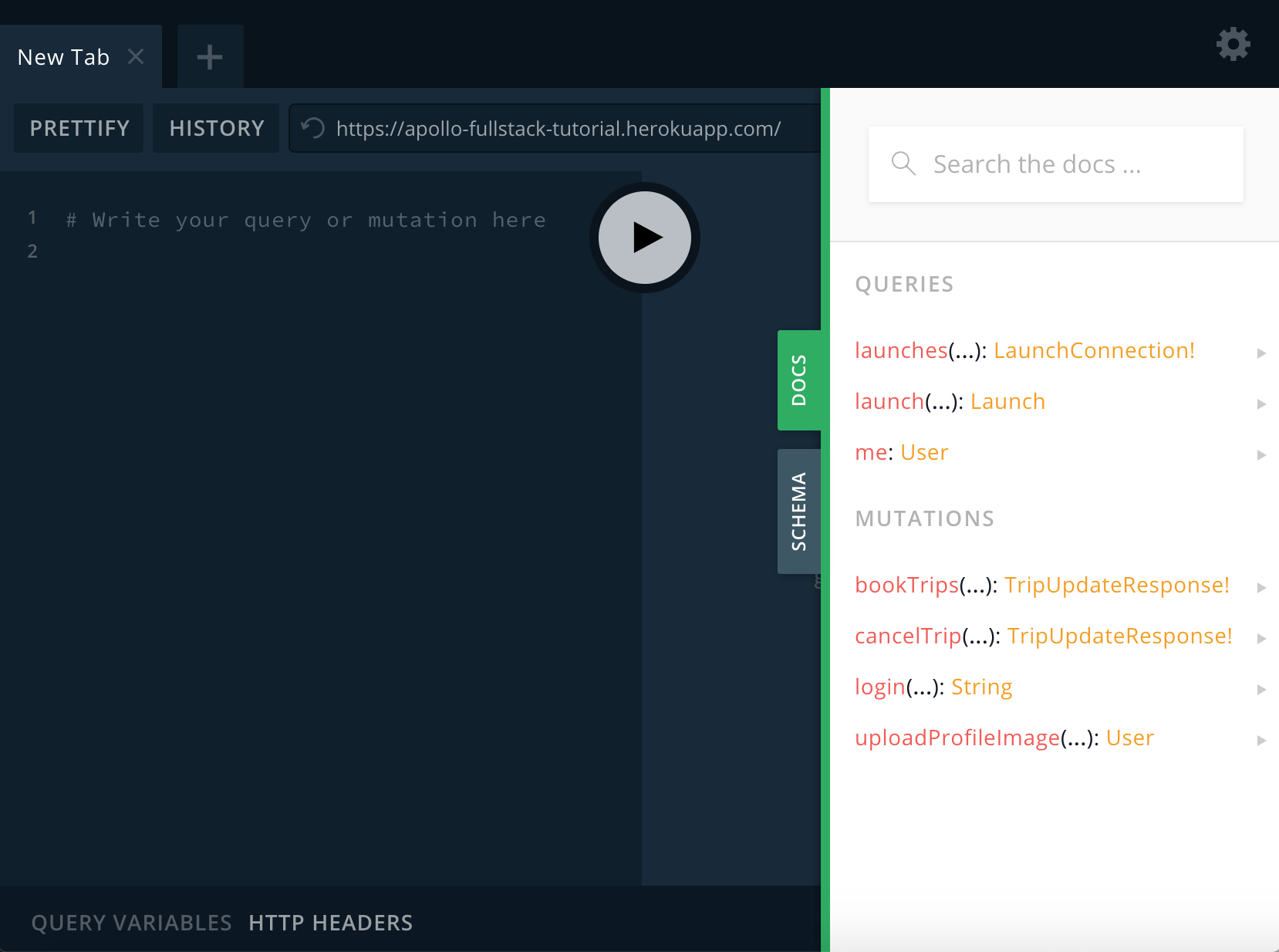
The schema defines which GraphQL operations your server can execute. Click Docs on the right-hand side to view a list of types you can query (and the types of fields on those types) along with any possible mutations or subscriptions.

Download your server's schema
Apollo Android requires a schema to generate typesafe models and code from your queries. There are multiple ways to get a schema. For an example, you can download a json schema directly from GraphQL Playground by clicking Schema > Download in the right pane.
In this tutorial, we will use the apolloDownloadSchema task that is created by the plugin automatically. Since GraphQL supports introspection, this will work with any GraphQL endpoint that has introspection enabled.
From the root of the project, run the following:
mkdir -p app/src/main/graphql/com/example/rocketreserver/
./gradlew :app:downloadApolloSchema --endpoint='https://apollo-fullstack-tutorial.herokuapp.com/' --schema='src/main/graphql/com/example/rocketreserver/schema.json'This will download a schema.json file from your endpoint to app/src/main/graphql/com/example/rocketserver/schema.json.
Next, write your first query that uses this schema.